
Jan 2023 - Apr 2023
For this school project, my partner and I designed and coded a company website with responsive screen sizes.
Michael Su, Stephen Kerschbaumer.
I was the project co-leader that was responsible for designing the style guide, and programming the about us, detailed product page, and checkout page.
Sketching, Wireframing, Github version control, html/CSS.
Visual Studio Code, Github, GitKraken
Design a company website complete with updates/events, about the company, a way to contact the company, multi-product or multi-service listings, detailed product views, and a means for the user to provide feedback on a product or service.
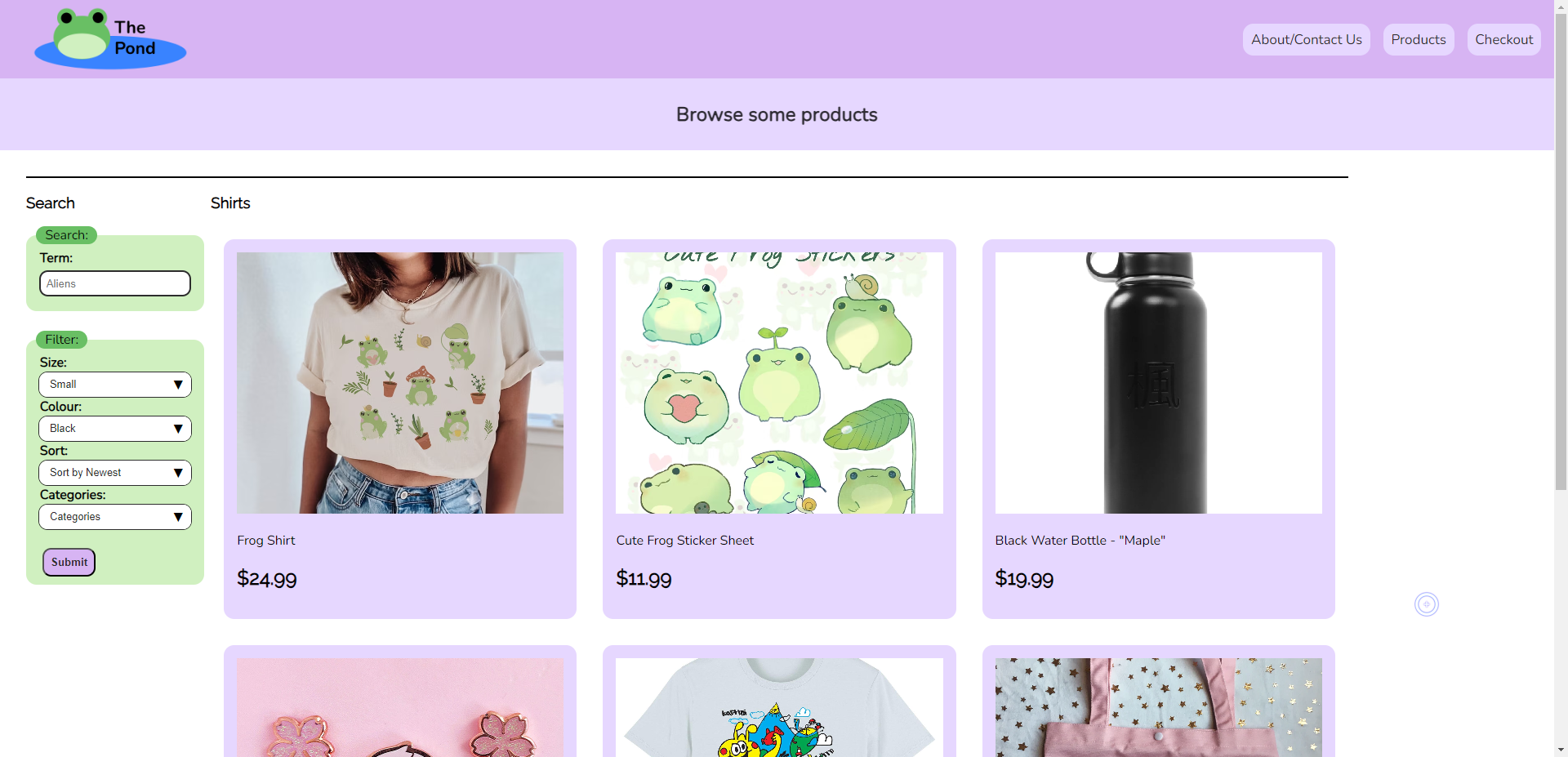
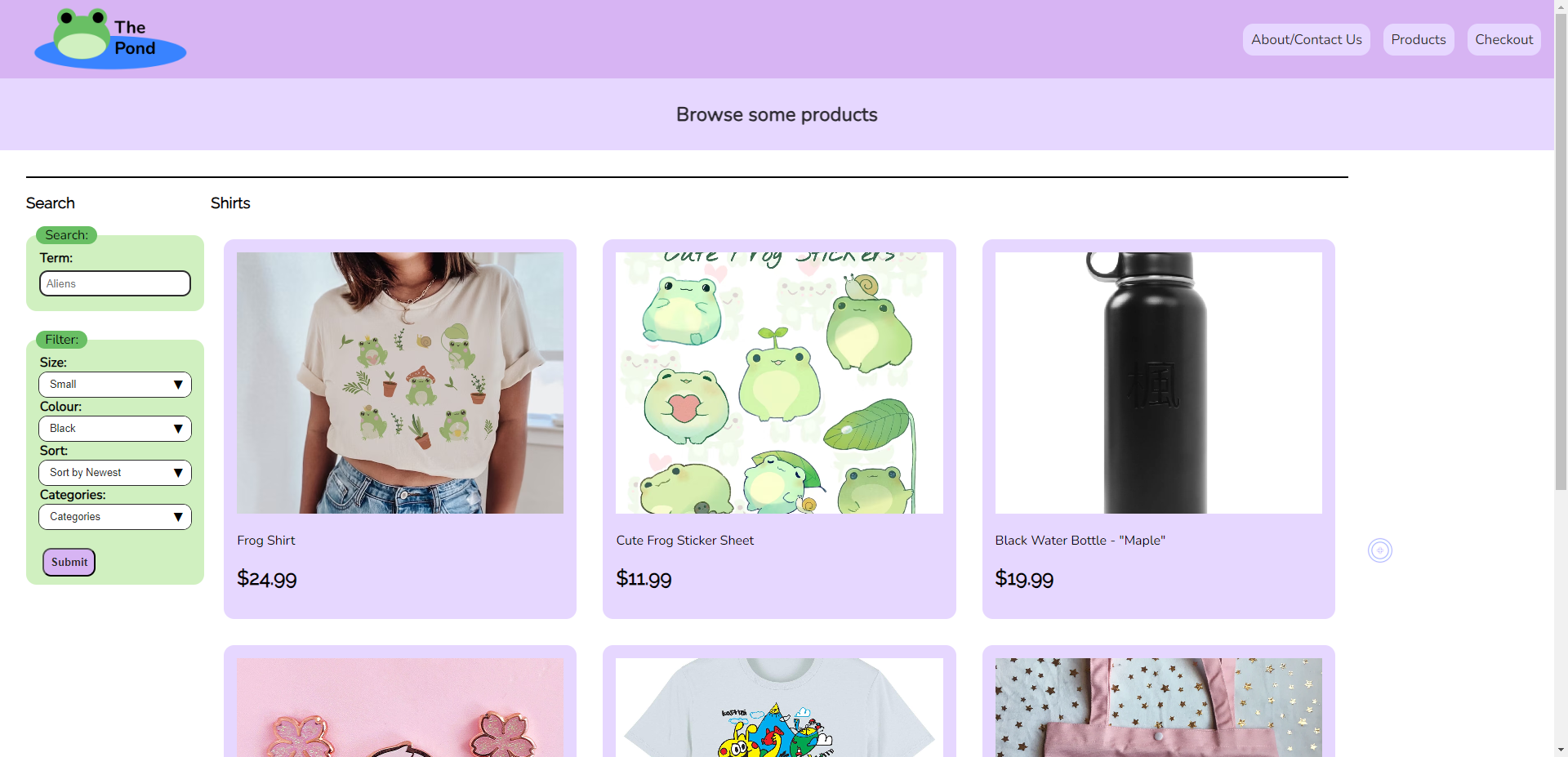
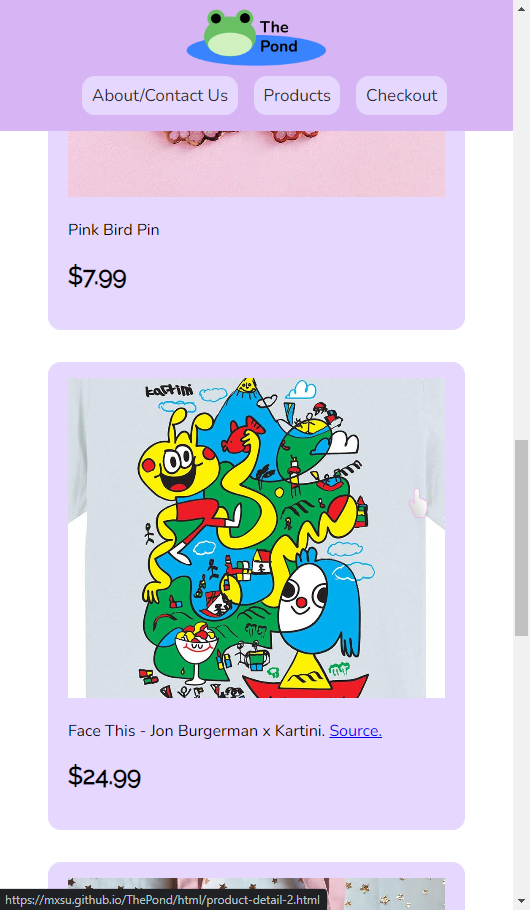
We created a website as an artist that wanted to sell their merch, it provided a way for updates and sales, a page for about and contact, complete with a homepage, multi-product listing page, detailed product page, check out, and shipping page.
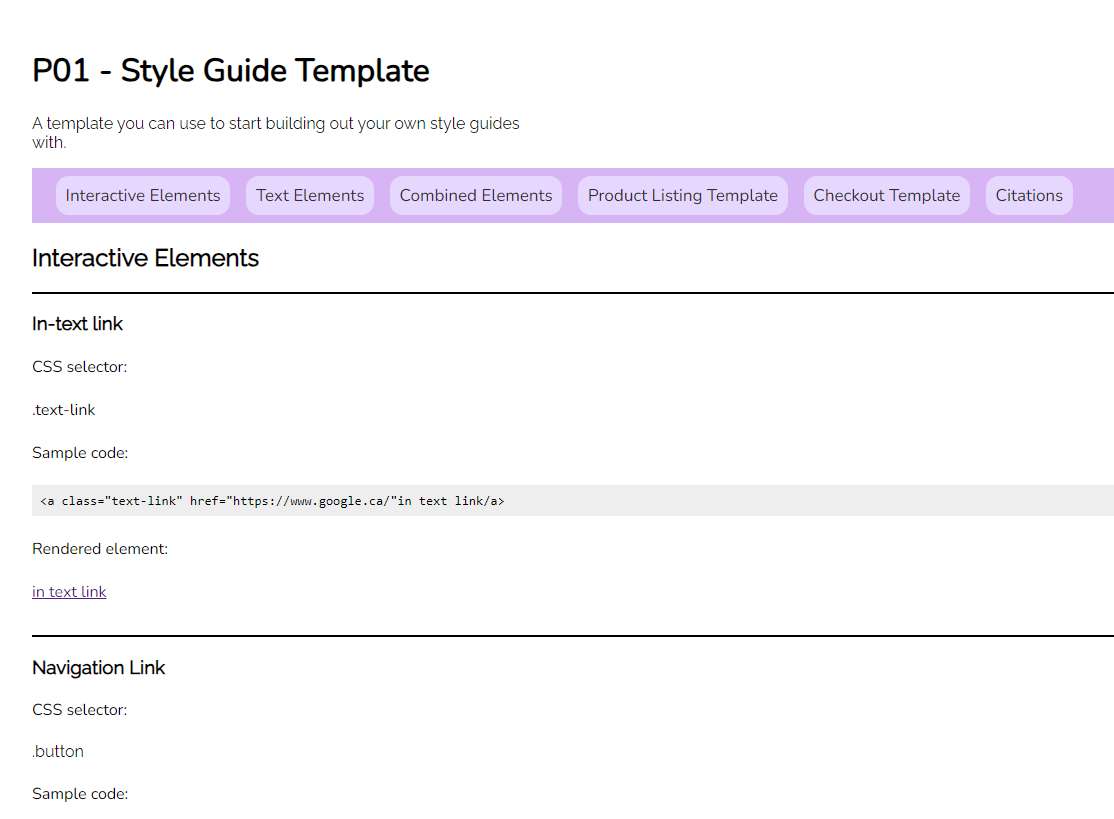
We created a style guide to find an art direction for our website, and to keep the design similar when designing with different individuals. We decided on a rounded pastel look that gives off a more friendly vibe.

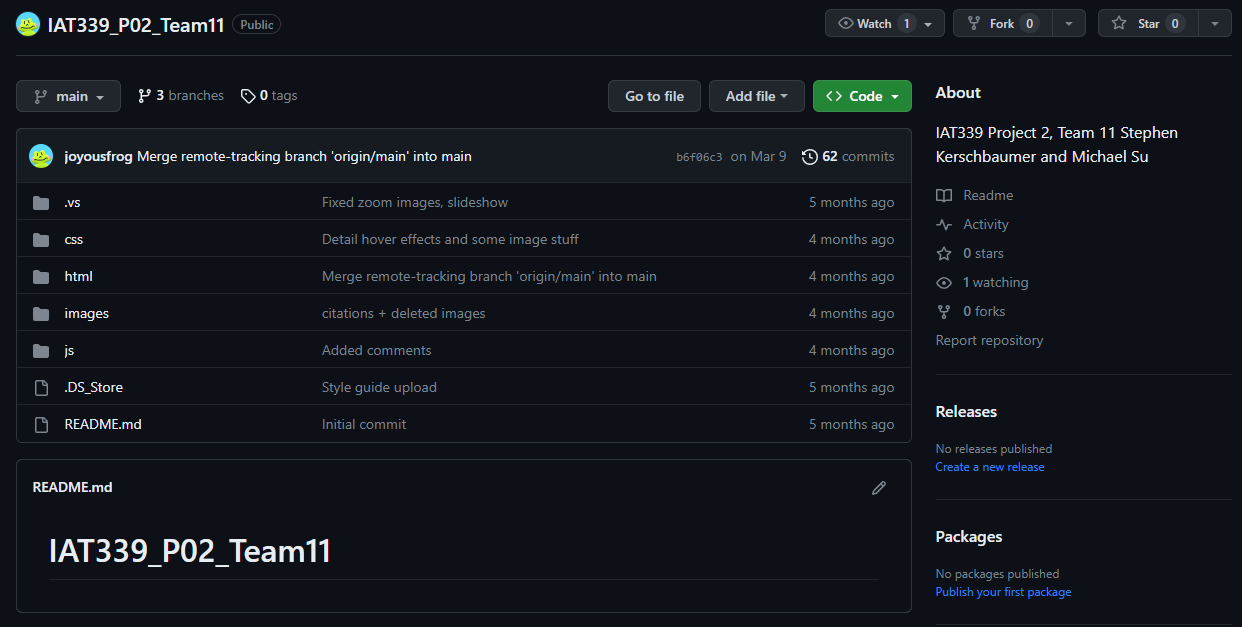
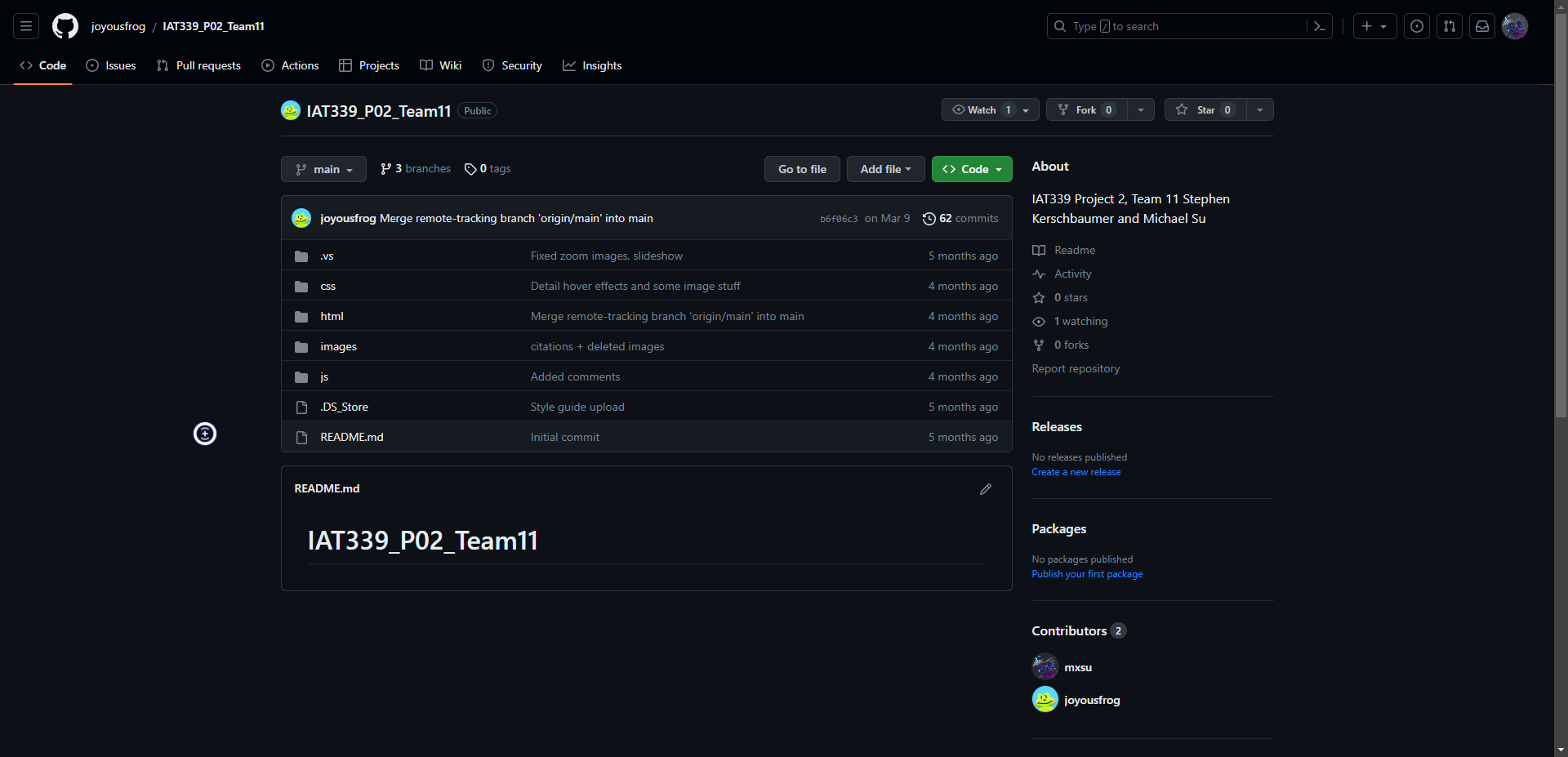
For version control we used the software GitKraken to do version control and manage branches. Keeping and updating a Github repository for version control with commits showing individual work.


To design for all screensizes whether it be desktop, mobile, or tablet, we created a responsive website complete with grids, flexboxes and scaling. Created columns for separating items such as sort product and checkout info.


One of the problems I've encountered was working from multiple
workstations. As we were still learning how to use Git, I encountered
the problem of branches being messed up due to switching between my
laptop and computer and creating some syncing issues. I learned how
important it is to pull before editing code and commit/push before
switching workstations.
Another lesson I learned was how important it is to correctly name and
comment on code, as working on stylesheets was hard to read and
organize. We created different css files as a way to split up the
code, one for our main code, and then a grid.css file when working
with items that required flex.